Dieses Tutorial zeigt auf, wie ein Webservice auf Basis von HTTP und JSON, vom Modulsystem abgefragt werden kann. Als Beispiel wird der Online-Wetterdienst von Openweathermap.org verwendet. Der Dienst kann für eine bestimmte Anzahl von Abfragen kostenlos genutzt werden. Um das Beispiel nachzubauen, benötigt man nur eine kostenfreie Registrierung.
Vor dem Beispiel, findet Ihr noch eine Erklärung der speziellen Komponenten zur Abfrage von HTTP-Diensten.
Komponenten für RestFull Webservices
CreateHttpUrlWithParams
Mit dieser Komponente kann, für eine folgende HTTP-Abfrage, die benötigte URL mit Parametern zusammengesetzt werden. Die Parameter müssen vorher in einer Variable vom Typ MAP gesammelt werden.
Eigenschaften der Komponente:
Rückgabe der Komponente:
|
HttpRequest
Mit dieser Komponente kann eine HTTP-Abfrage durchgeführt werden. Als HTTP-Methoden stehen GET, POST, PUT, PATCH und DELETE zur Auswahl. Die Abfrage wird synchron durchgeführt und kann individuelle Daten und Header enthalten. Zusätzlich lassen sich Zugangsdaten für eine HTTP-Authentifizierung mitsenden.
Eigenschaften der Komponente:
Rückgabe der Komponente:
|
ReadFromStream
Mit dieser Komponente kann ein Daten-Stream in einen Text umgewandelt werden. Für die Umwandlung muss das Encoding (Zeichenkodierung) festgelegt werden.
Eigenschaften der Komponente:
Rückgabe der Komponente:
|
JsonToObject
Wandelt einen Text, der JSON enthält, in ein STARFACE-Objekt um. Dabei werden JSON-Objekte zu MAPs und JSON-Listen zu LISTs.
Eigenschaften der Komponente:
Rückgabe der Komponente:
|
JSON
Die JavaScript Object Notation, kurz JSON, ist ein kompaktes Datenformat in einer einfach lesbaren Textform zum Zweck des Datenaustauschs zwischen Anwendungen (Quelle: Wikipedia). Viele moderne Webservices verwenden JSON zum Austausch von Informationen. Das STARFACE Modulsystem ermöglicht es, JSON-Objekte in List und Map-Objekte zu wandeln, welche mit weiteren Komponenten verarbeitet werden können.
Aufbau eines JSON-Objektes, am Beispiel eines Büro-Objektes
Büro-Objekt {
"Raum 1": [{
"Platz": "1"
"name": "Niklas Held",
}, {
"Platz": "2"
"name": "Miriam Laup",
}
],
"Raum 2": [{
"Platz": "1"
"name": "Marcel Grachner",
}, {
"Platz": "2"
"name": "Uschi Meier",
}, {
"Platz": "3"
"name": "Franz Diertle",
}
],
"Küche": ["Stuhl 1", "Stuhl 2"]
}
| Das Objekt basiert darauf, dass jeder Raum eine Eigenschaft ist,
| |||||||||||||||||
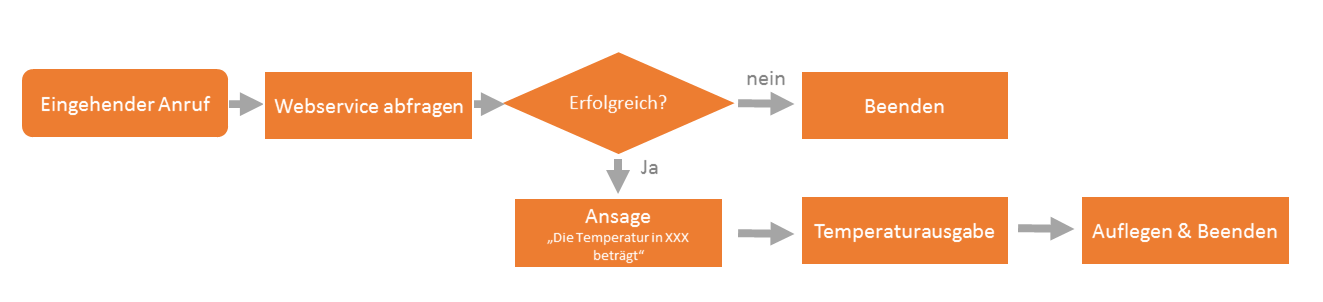
Ablaufdiagramm des Beispielmoduls
Anleitung zur Erstellung des Beispielmoduls
Zur Umsetzung unseres Beispieles verwenden wir zwei Audio-Dateien, die im Bereich Ressourcen in das Modul geladen werden müssen.
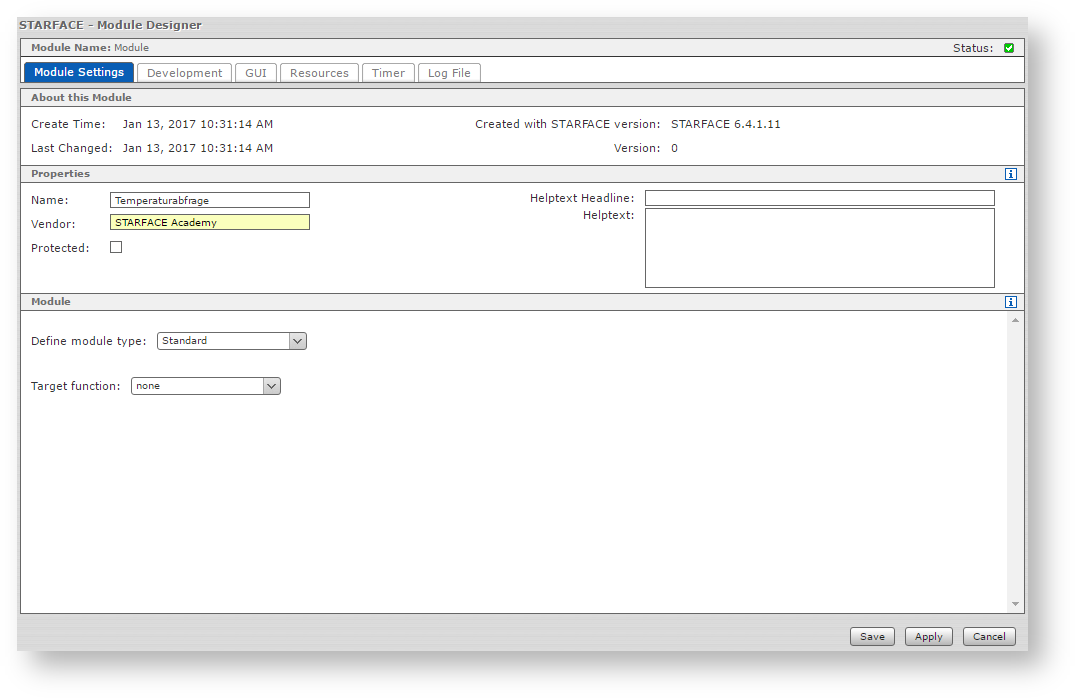
| Festlegen der Grundeinstellungen, wie Name und Hersteller. Konfiguration als Modul vom Typ Standard. | |
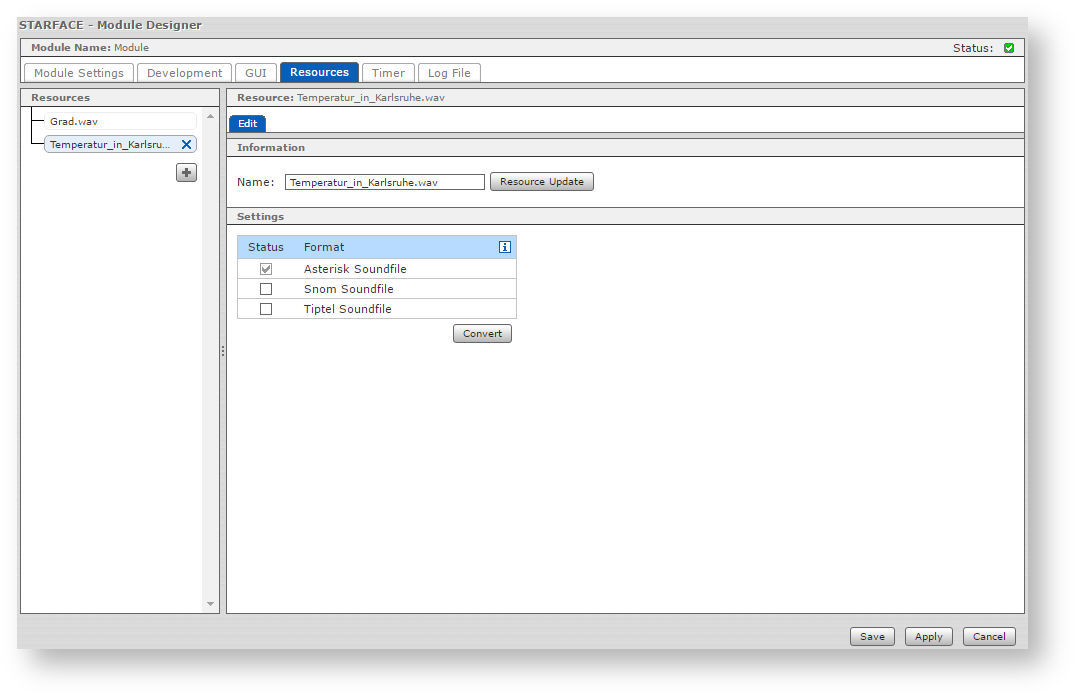
Hochladen der Audiodateien für die Ansagen. Für das Beispiel verwenden wir die Ansage "Die Temperatur in XXX beträgt" und "Grad". Diese können unter dem Reiter Resources hochgeladen werden. Wichtig: Nach dem Hochladen, müssen diese in das Format Asterisk Soundfile konvertiert werden. | |
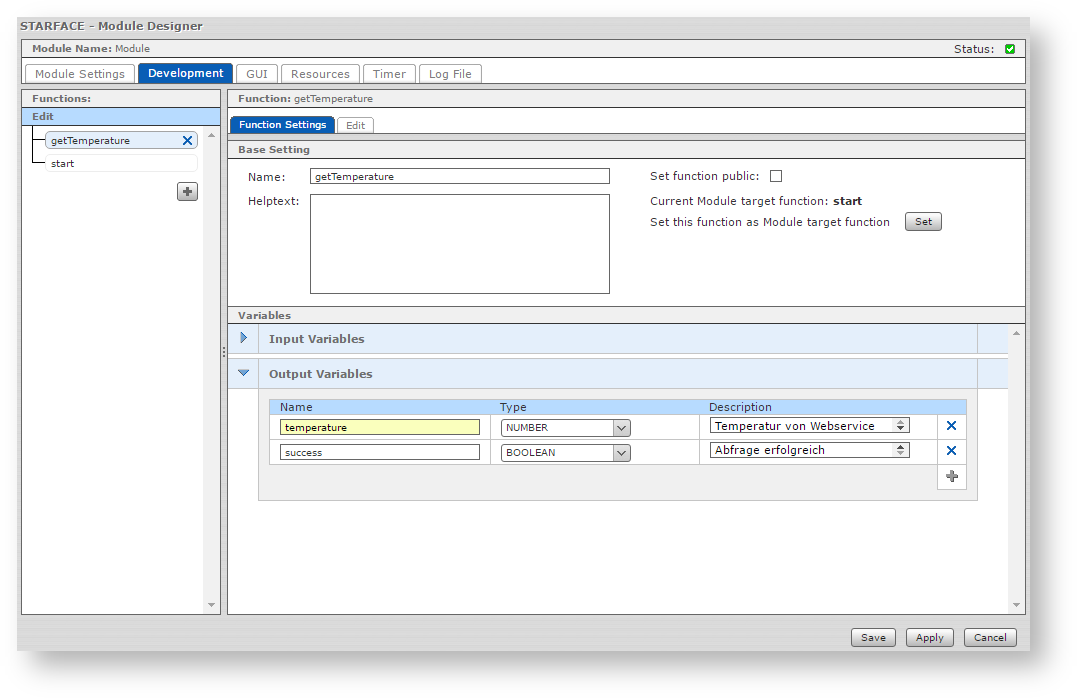
Unter dem Bereich Development legen wir nun zwei neue Funktionen mit der Bezeichnung start und getTemperature an. Der Funktion getTemperature fügen wir zwei Ausgabe Variablen (Output Variables) hinzu.
| |
Im nächsten Schritt erstellen wir eine Variable parameters vom Typ MAP, in welcher wir die benötigten Parameter für die Webservice-Abfrage zusammenstellen. Die Funktion Add, zum Hinzufügen von Elementen in eine MAP, findet sich im Bereich mapOperands. | |
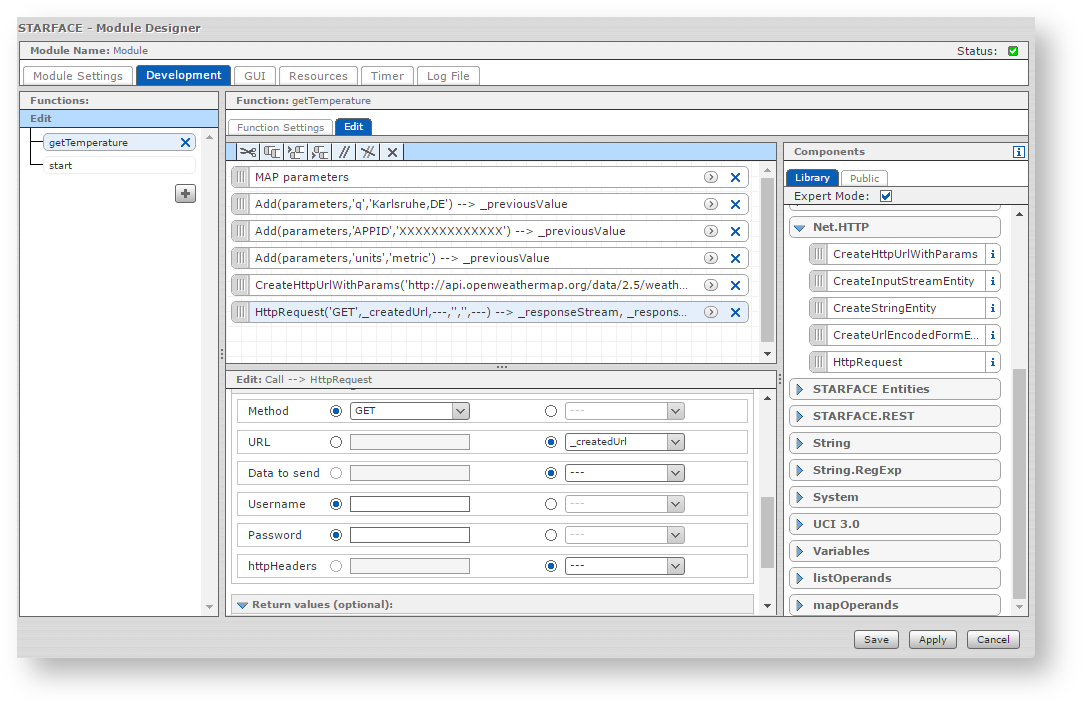
Nun starten wir die Abfrage des Webservices, indem wir die Parameter zur URL hinzufügen. Dafür verwenden wir die Komponente CreateHttpUrlWithParams (Bereich Net.HTTP). Die Adresse des Webservice lautet http://api.openweathermap.org/data/2.5/weather Die eigentliche Abfrage führen wir nun mit der Komponente HttpRequest durch. | |
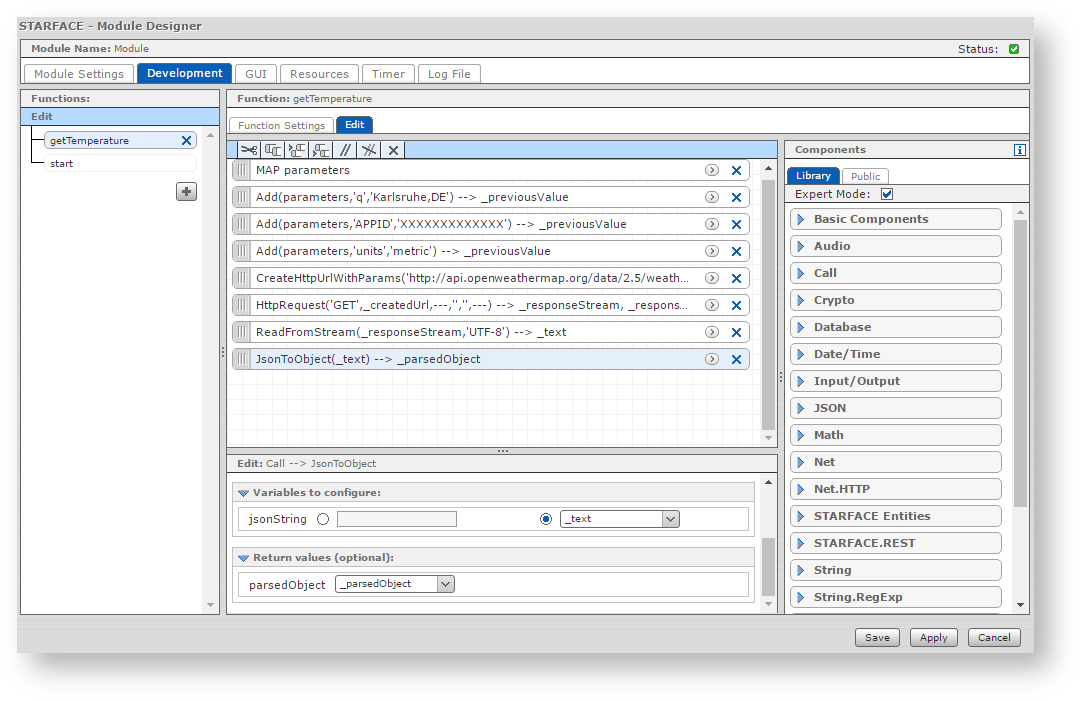
Jetzt kommen wir zur Auswertung der Rückgabe. Zuerst wandeln wir den zurückgegebenen Stream in das Textformat mit ReadFromStream (Bereich Input/Output). Danach parsen wir den JSON-Text in das STARFACE Objekt-Modell mit der Komponente JsonToObject (Bereich JSON). Rückgabe: | |
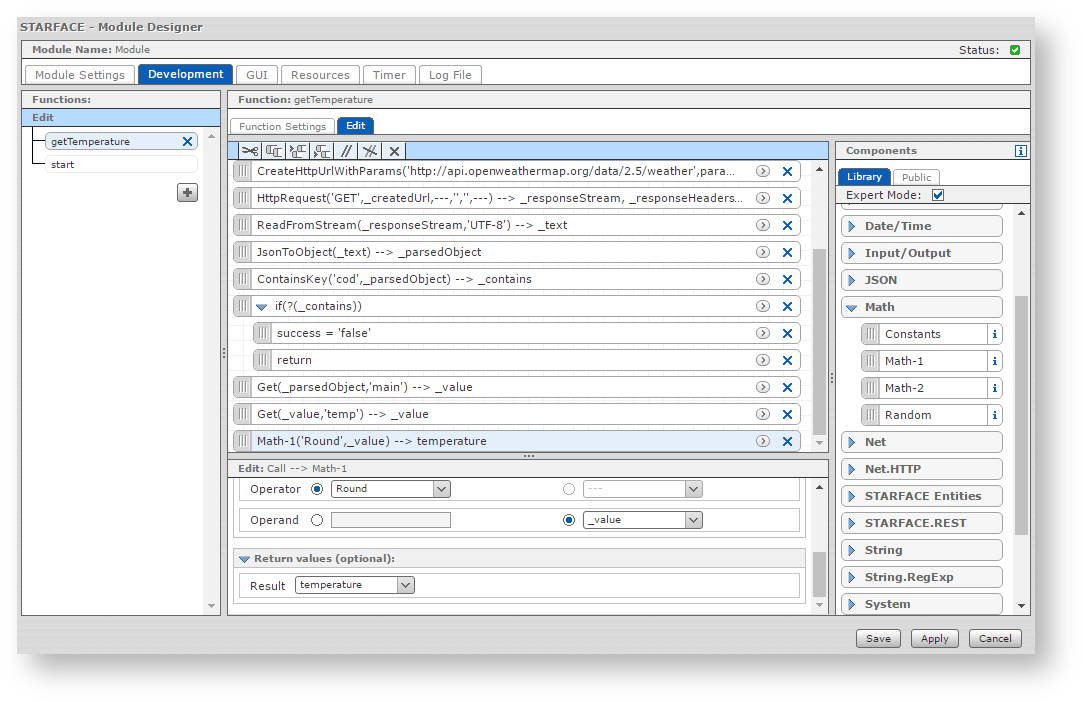
Prüfen ob Abfrage erfolgreich war. Das zurückgegebene Objekt enthält eine MAP von Eigenschaften. Wenn die Abfrage erfolgreich war, enthält die MAP die Eigenschaft cod. Dies überprüfen wir nun mit den nächsten Schritten. Zur Überprüfung verwenden wir folgende Komponenten:
| |
Temperaturwert extrahieren und runden. Im JSON-Objekt findet sich die Temperatur im "Unterobjekt" main. Dort findet sich die Eigenschaft temp. zum Extrahieren müssen wir somit zwei Maps auslesen. Hierfür können wir die Komponente Get (mapOperands) verwenden. Zuletzt nehmen wir den Wert und Runden ihn auf eine Ganzzahl. Die Funktion Math-1 (Math) bietet dazu die Option Round an. Das Ergebnis schreiben wir direkt in Ausgabevariable temperature. Hiermit haben wir unsere eigene Komponente fertiggestellt, welche wir nun in unsere Funktion start verwenden können. | |
Hauptfunktion fertigstellen. In unserer Funktion start fügen wir nun unsere eigene Komponente über den Reiter Public bei den Komponenten ein. Mit folgenden Komponenten vervollständigen wir unser Modul:
| |
Startfunktion auswälen. im letzten Schritt, stellen wir sicher, dass unsere Funktion start, beim Anruf gestartet wird. Dazu gehen wir auf den Reiter Module Setting und wählen die Funktion bei Target Function aus. | |